Frontend-Entwicklung bei valantic DXA
Die Anforderungen an professionelle Unternehmens-Websites, E-Commerce-Shops und Apps werden zunehmend komplexer und spezifischer. Gleiches gilt auch für die dahinter liegenden Technologien. Auch hier haben höhere Kundenansprüche, die zunehmende Vereinfachung, Beschleunigung und Digitalisierung von Prozessen sowie die inzwischen selbstverständliche Forderung nach mobil optimierten Anwendungen die Frontend-Entwicklung in den vergangenen Jahren stark beeinflusst und vorangetrieben.
Professionelle Firmen-Websites und -Shops müssen sich diesen veränderten Anforderungen und Rahmenbedingungen kontinuierlich anpassen, um nicht den Anschluss an den technologischen Fortschritt in der Frontend-Entwicklung zu verpassen und damit den Unternehmenserfolg zu gefährden. Denn: Einmal einen Online-Shop oder eine App programmieren und dann auf dem technologischen Status Quo verharren, ist bei dem heutigen digitalen Tempo keine adäquate Strategie für ambitionierte Marktteilnehmer.
Zusammen mit unseren Kunden setzen wir dafür unter anderem auf ein Zusammenspiel folgender State-of-the-art Technologien:
- Twig (PHP template engine)
- Stimulus (JavaScript Framework)
- Tailwind (Open Source CSS FRamework)
- react(JavaScript Library)
- Redux (JavaScript Library)
Gerne unterstützen wir Sie bei Ihrem Projekt. Kontaktieren Sie uns jetzt unverbindlich.
Jede Technologie ist anders und hat ihre speziellen Vorteile und Einsatzmöglichkeiten. Finden Sie heraus, worauf wir unseren Fokus legen und wie wir Sie bei Ihren Herausforderungen unterstützen können.
Darüber hinaus sind unsere Expert:innen mit zahlreichen weiteren Technologien vertraut, u.a.:
- UI-Kit als Alternative zu Tailwind:
- VanillaJS, in Verbindung mit Stimulus, Twig und Pimcore
- Angular und Vue
- Erstellung komplexer Animationen in GSAP, wird aktuell für Lindner eingesetzt
- Optimizly A/B Tests
Wie sieht die Frontend-Entwicklung der Zukunft aus?
Zähe Websiteprozesse und sich langsam aufbauende Inhalte werden immer mehr zu einem Wettbewerbsnachteil, User sind ungeduldig und verlangen fehlerfreie, schnelle und übersichtliche Web-Anwendungen. Um dies zu gewährleisten, geht man in der Frontend-Entwicklung weg von herkömmlichen großen JavaScript-Bundles, die den kompletten Code bereits beinhalten und setzt zunehmend auf dynamische Imports. Das Laden einzelner Code-Bereiche on demand wird für eine effizientes und userfreundliches Frontend immer entscheidender.
Unser internationales Frontend-Entwickler-Team hat breite Erfahrung in der Umsetzung unterschiedlichster Kundenwünsche und beherrscht alle State-of-the-art-Technologien. Ob komplexe Apps, anspruchsvolle Datenvisualisierungen oder Frontend-Manipulationen für A/B-Tests: Wir setzen im engen Austausch mit Ihnen die gewünschte Lösung zielorientiert, pünktlich und verlässlich um. Besonders spezialisiert sind wir auf die Entwicklung individueller Komponentenbaukästen nach Ihren Wünschen, die trotzdem flexibel überall eingesetzt werden können. Zu unseren weiteren Leistungen zählen unter anderem:
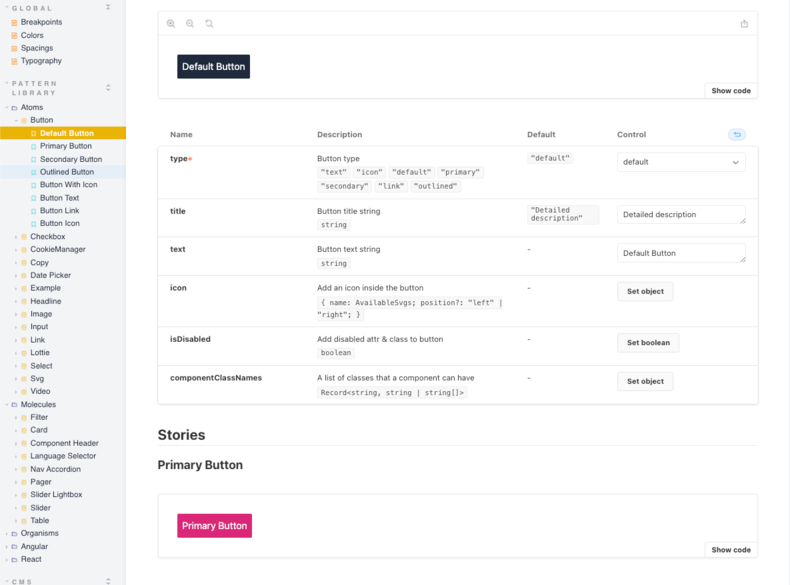
- Erstellung von Design-Systemen
- Umsetzung von UI Designs
- Entwicklung von Frontend Komponenten auf Basis verschiedener Technologien wie Web Components, Twig, CSS Frameworks, React, Vue.js, Typescript, Vanilla JS
- Erstellung von komplexer Frontend Software aus dem Bereichen Webportale, E-Commerce-Systeme, PIM und Datenintegration
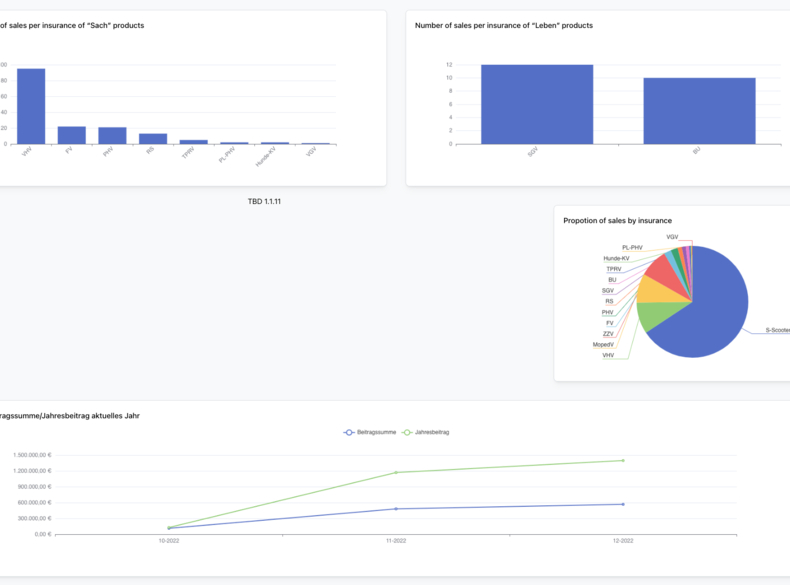
- Datenvisualisierung mittels eCharts oder HighCharts
Ihre Ansprechpartner bei DGTLS



Warum Sie bei Ihren digitalen Projekten auf valantic DXA vertrauen können
valantic DXA ist die Digitalagentur in München, Traunstein, Barcelona und Wien. Mit inzwischen über 100 Experten an vier Standorten unterstützen wir kleine Startups ebenso wie internationale Großkonzerne als zertifizierte Pimcore-Agentur bei allen digitalen Herausforderungen – aber auch bei klassischen Offline-Projekten. Wir sind eine Full-Service-Agentur und erarbeiten gemeinsam mit unseren Kunden flexibel und zielorientiert zuverlässige sowie erfolgreiche Komplettlösungen für alle Bereiche.
Profitieren Sie von unseren umfassenden Leistungen, Erfahrungen und Kompetenzen. Für eine kostenlose und unverbindliche Beratung oder bei Fragen zu unseren Services können Sie sich jederzeit an uns wenden.
Wir freuen uns über Ihre Nachricht!